- 15 نوفمبر 2020
- 170
- 102
- 43
- الجنس
- ذكر
سلام عليكم ورحمة الله وبركاته أعضاء منتدى For-Bit
جبت لكم شرح الفرق بين HTML , HTML5 وما الجديد فى HTML5 ؟

جميعًا نعرف لغة HTML وانها لغة هيكلية ننشئ بها الهيكل الخاص بالموقع من نصوص و مدخلات البحث و ازرار و غيرها , وكان دور HTML مقتصر على هذا ولكن يبدو ان مطورين اللغة اردوا التوسع واعطاء ابعاد واستخدامات جديدة ل HTML , فصدرت HTML5 فى عام 2014 لتضيف الكثير من الامكانية لمصممين المواقع , اذا ف HTML5 ليست سوا اضافات وتحسينات ل HTML .
وسنحاول فى هذا المقال القاء الضوء على الاختلافات بين الاصدرين ومميزات الاصدار الجديد فى شكل اجزاء كل جزء يناقش ميزة جديدة .
مفهوم Semantic Web
من المفاهيم الجديدة التى ظهرت فى HTML5 , ولكى نفهم هذه الخاصية الجديدة نتعرف اولًا على المشكلة التى حلت بسببه , محركات البحث مثل جوجل تنشر ما يسمى بالعناكب Crawler فى كل مكان فى مواقع الويب , وظيفة هذه العناكب هى جمع المعلومات عن محتوي الصفحات التى تزورها حتى تظهر نتائج مناسبة لمن يبحث عن شئ موجود فى هذه الصفحات , كانت المشكلة ان هذه العناكب لا تفهم صفحات الويب بطريقة صحيحة بمعنى انها لا تعرف اين الهيدر الخاص بالصفحة واين المقال والفوتور واين اسم الكاتب وغيرها من المعلومات , وهذه المعلومات تفيد بالطبع فى ارشفة الصفحة واظهار النتائج بشكل صحيح لمستخدم محرك البحث .
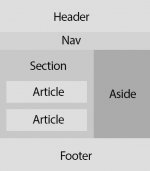
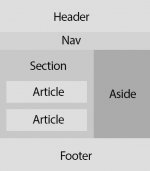
HTML5 حلت هذه المشكلة انها اضافت وسوم ثابته لاجزء صفحة الويب لابراز دلالة كل جزء كمثال <header> </header> فحينما يدخل الزاحف إلى الصفحة ويحاول ان يأرشفها فانه سيفهم ان ما بين هاتين الوسمين هو محتوي الهيدر ومثال اخر <article></article> عندما يرى الزاحف هاتين الوسمين فسيعرف ان ما بينهم هو محتوي المقالة وبالتالى سيتهم بأرشفة محتوي المقالة لتظهر للمستخدمين فى نتائجه وهكذا .
فترسيخ فكرة الويب الدلالى لتعطى هذه الكلمات دلالة للمحتوي الذى بداخلها من اجل فهمها بصورة اعمق من محركات البحث .
وموضوع الويب الدلالى كبير ومتوسع ويمكنك قراءة مقالة مفصلة عنه

الوسوم Tags الجديدة فى HTML5 التى تخدم فكرة Semantic :
جبت لكم شرح الفرق بين HTML , HTML5 وما الجديد فى HTML5 ؟

جميعًا نعرف لغة HTML وانها لغة هيكلية ننشئ بها الهيكل الخاص بالموقع من نصوص و مدخلات البحث و ازرار و غيرها , وكان دور HTML مقتصر على هذا ولكن يبدو ان مطورين اللغة اردوا التوسع واعطاء ابعاد واستخدامات جديدة ل HTML , فصدرت HTML5 فى عام 2014 لتضيف الكثير من الامكانية لمصممين المواقع , اذا ف HTML5 ليست سوا اضافات وتحسينات ل HTML .
وسنحاول فى هذا المقال القاء الضوء على الاختلافات بين الاصدرين ومميزات الاصدار الجديد فى شكل اجزاء كل جزء يناقش ميزة جديدة .
مفهوم Semantic Web
من المفاهيم الجديدة التى ظهرت فى HTML5 , ولكى نفهم هذه الخاصية الجديدة نتعرف اولًا على المشكلة التى حلت بسببه , محركات البحث مثل جوجل تنشر ما يسمى بالعناكب Crawler فى كل مكان فى مواقع الويب , وظيفة هذه العناكب هى جمع المعلومات عن محتوي الصفحات التى تزورها حتى تظهر نتائج مناسبة لمن يبحث عن شئ موجود فى هذه الصفحات , كانت المشكلة ان هذه العناكب لا تفهم صفحات الويب بطريقة صحيحة بمعنى انها لا تعرف اين الهيدر الخاص بالصفحة واين المقال والفوتور واين اسم الكاتب وغيرها من المعلومات , وهذه المعلومات تفيد بالطبع فى ارشفة الصفحة واظهار النتائج بشكل صحيح لمستخدم محرك البحث .
HTML5 حلت هذه المشكلة انها اضافت وسوم ثابته لاجزء صفحة الويب لابراز دلالة كل جزء كمثال <header> </header> فحينما يدخل الزاحف إلى الصفحة ويحاول ان يأرشفها فانه سيفهم ان ما بين هاتين الوسمين هو محتوي الهيدر ومثال اخر <article></article> عندما يرى الزاحف هاتين الوسمين فسيعرف ان ما بينهم هو محتوي المقالة وبالتالى سيتهم بأرشفة محتوي المقالة لتظهر للمستخدمين فى نتائجه وهكذا .
فترسيخ فكرة الويب الدلالى لتعطى هذه الكلمات دلالة للمحتوي الذى بداخلها من اجل فهمها بصورة اعمق من محركات البحث .
وموضوع الويب الدلالى كبير ومتوسع ويمكنك قراءة مقالة مفصلة عنه
نرجو منك
تسجيل الدخول
او
تسجيل
لتتمكن من رؤية الرابط

الوسوم Tags الجديدة فى HTML5 التى تخدم فكرة Semantic :
- <article> : يدل على المقالة
- <aside> : يدل على الشريط الجانبى
- <details> : يدل على المزيد من المعلومات التى يمكن للمستخدم اظهارها او اخفاءها
- <figcaption> : وصف للرسوم والصورة التوضيحية
- <figure> : صور توضيحية
- <footer> : ذيل الصفحة او القطاع Section
- <header> : رأس الصفحة او القطاع Section
- <main> : يدل على المحتوي الرئيسي للصفحة
- <mark> : يدل على نص مميز فى الصفحة
- <nav> : يدل على شريط Navigation او التصفح فى الموقع
- <section> : يعرف قطاع فى الصفحة
- <summary> : يعرف الجزء الظاهر من <details>
- <time> : يعرف الوقت والتاريخ
وكل واحد من اسمه يدل على وظيفته فى ابراز ماهية ما بدخله .
الرسم عن طريق Canvas
من المميزات الرائعة التى جاءت مع HTML5 وهى تتيح لك الرسم على المتصفح , وفى الحقيقة الوسم <canvas> يحتوي فقط الرسومات , ولكن يجب عليك استخدام Javascript لكى ترسم فعليًا على الشاشة .
مثال لما يمكن فعله بهذه الخاصية الرائعة .
See the Pen
وبهذه الخاصية يمكنك عمل الكثير حتى يمكنك تصميم العاب على المتصفح فهى تعتبر بديل لتقنتيات الفلاش Flash التى تمثل جزء كبير من المحتوي على الانترنت .
المدخلات او Inputs
جلبت HTML5 الكثير من المدخلات الجديدة فلم يعد الامر محصور فى نوع النص والباسورد فقط , إليك الانواع الجديدة :
الرسم عن طريق Canvas
من المميزات الرائعة التى جاءت مع HTML5 وهى تتيح لك الرسم على المتصفح , وفى الحقيقة الوسم <canvas> يحتوي فقط الرسومات , ولكن يجب عليك استخدام Javascript لكى ترسم فعليًا على الشاشة .
مثال لما يمكن فعله بهذه الخاصية الرائعة .
See the Pen
نرجو منك
تسجيل الدخول
او
تسجيل
لتتمكن من رؤية الرابط
by Nate Wiley (نرجو منك
تسجيل الدخول
او
تسجيل
لتتمكن من رؤية الرابط
) on نرجو منك
تسجيل الدخول
او
تسجيل
لتتمكن من رؤية الرابط
.0وبهذه الخاصية يمكنك عمل الكثير حتى يمكنك تصميم العاب على المتصفح فهى تعتبر بديل لتقنتيات الفلاش Flash التى تمثل جزء كبير من المحتوي على الانترنت .
المدخلات او Inputs
جلبت HTML5 الكثير من المدخلات الجديدة فلم يعد الامر محصور فى نوع النص والباسورد فقط , إليك الانواع الجديدة :
- color
- date
- datetime
- datetime-local
- email
- month
- number
- range
- search
- tel
- time
- url
- week
من اسم كل نوع جديد من الخاصية يمكنك تخمين فائدتها وقم بتجربتها بنفسك لتكتشف قوة هذه الانواع .
الفيديو والصوتيات جزء من HTML 5
قبل HTML5 كان تشغيل الفيديوهات يتطلب اضافة مثل Flash ولكن HTML5 تمكنا من ادراج الفيديو فى صفحات الويب بسهولة مع الوسم <video> ويمكنك التحكم فى الفيديو عن طريق الايقاف والتشغيل وغيرها من الخصائص , كما يمكنك تعريف ملف صوتى داخل الوسم <audio>.
يوجد المزيد من الاضافات الرائعة فى HTML ولعل هذه كانت ابرزها .
إلى هنا نتنهى من مقالة اليوم اسأل الله ان اكون قد وفقت فيها واعذرونى عن اي خطأ واتمنى مشاركتنا فى التعليقات عن ارائكم عن الموضوع وشكرًا لكم .
أنشاء الله يكون أعجبكم الشرح
حقوق:
الفيديو والصوتيات جزء من HTML 5
قبل HTML5 كان تشغيل الفيديوهات يتطلب اضافة مثل Flash ولكن HTML5 تمكنا من ادراج الفيديو فى صفحات الويب بسهولة مع الوسم <video> ويمكنك التحكم فى الفيديو عن طريق الايقاف والتشغيل وغيرها من الخصائص , كما يمكنك تعريف ملف صوتى داخل الوسم <audio>.
يوجد المزيد من الاضافات الرائعة فى HTML ولعل هذه كانت ابرزها .
إلى هنا نتنهى من مقالة اليوم اسأل الله ان اكون قد وفقت فيها واعذرونى عن اي خطأ واتمنى مشاركتنا فى التعليقات عن ارائكم عن الموضوع وشكرًا لكم .
أنشاء الله يكون أعجبكم الشرح
حقوق:
نرجو منك
تسجيل الدخول
او
تسجيل
لتتمكن من رؤية الرابط

